
Slider Game
A "Slider Game" orginally known as "15 Game" because they had 15 pieces to slide around and get back into the correct order. I remember really enjoying these as a young child.
Play It!
Calculator
A simple Calculator written in JavaScript which performs basic math functions. Mostly learning about functions, event handling, and more about objects and OOP.
Calculate
Bouncing Balls Game
Destroy the bouncing balls game. An exercise in Object Oriented Progrmming.
Play it!
Honey Do List
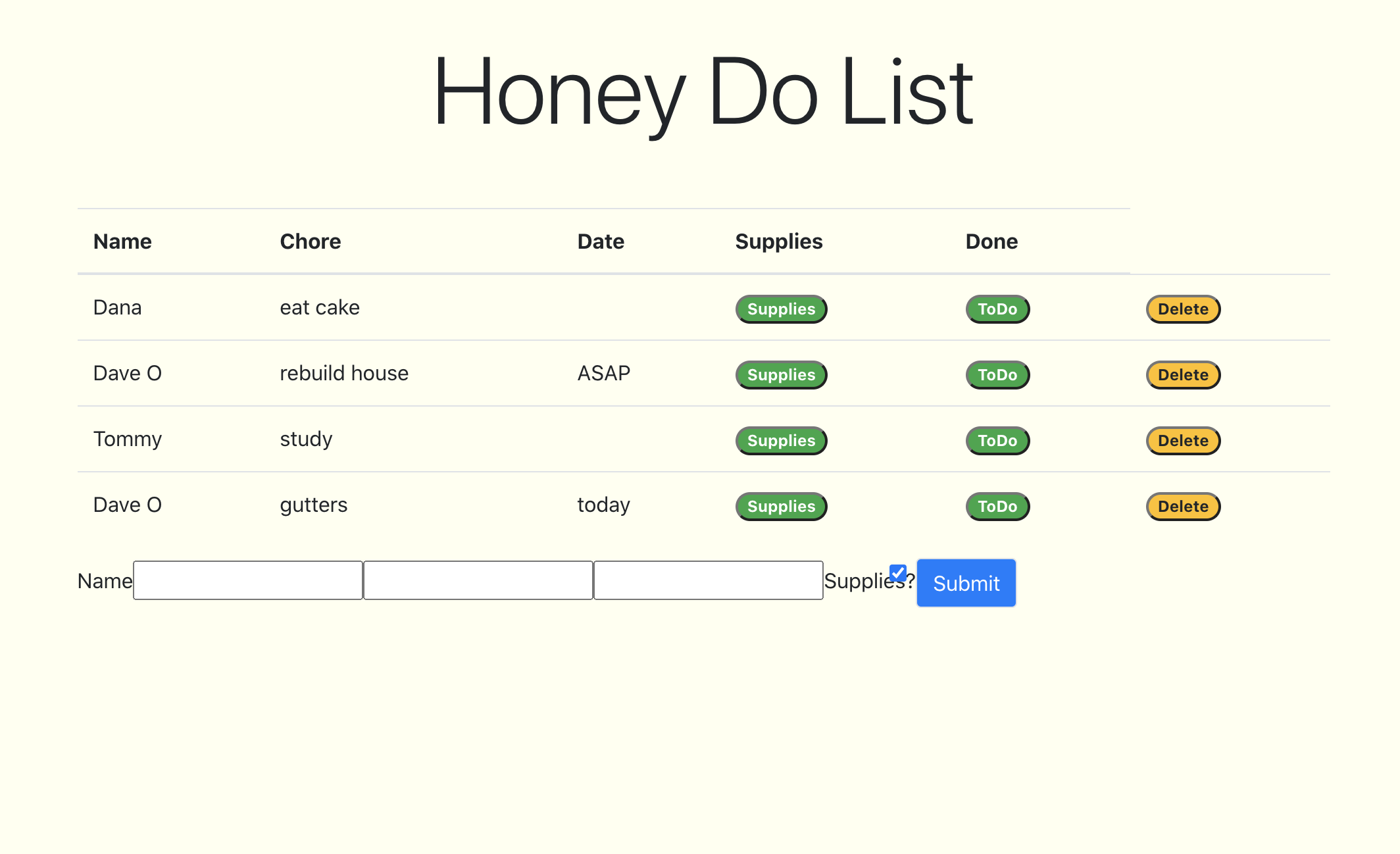
React Application implementing CRUD: Create, Read, Update, Delete. All in the form of a "To Do List." Every husband's nightmare.
To Do List
Restaurant Page
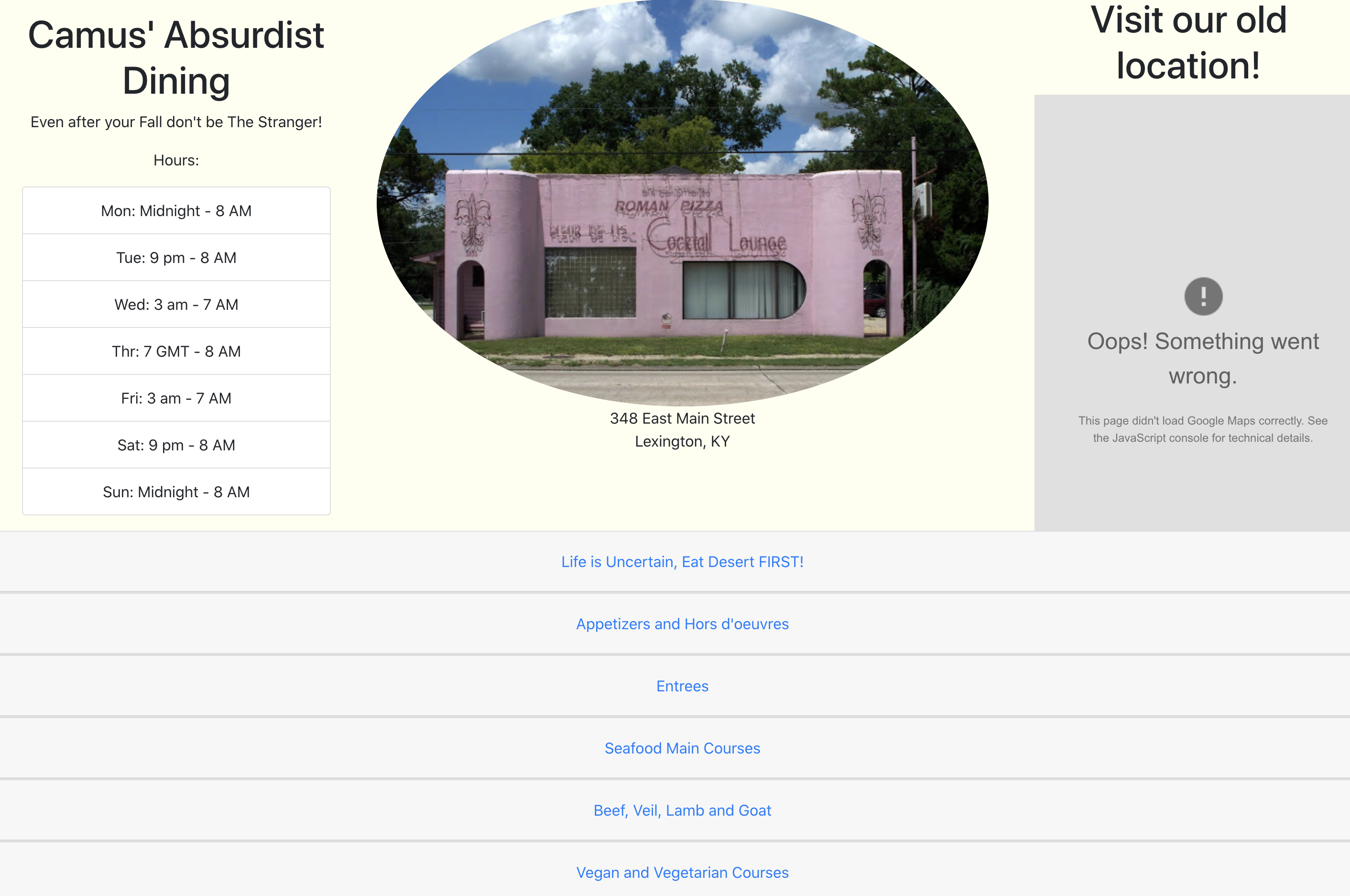
Adding API calls to fetch the information! First efforts manipulating Google Maps.
Absurdist Dining
Gypsy Mind Reader
This is an exercise in controlling and manipulating state. Starting to play with Model - View - Controller
Mindreader
Digital Clock
Getting used to maniplulating the DOM by building a digital clock which is updated every second, but only the parts which are modified are re-rendered.
Clock
Countdown Timer
A bit more logic to handle changes as the seconds tick away. Days become hours. Hours become minutes. Minutes become seconds.
Timer
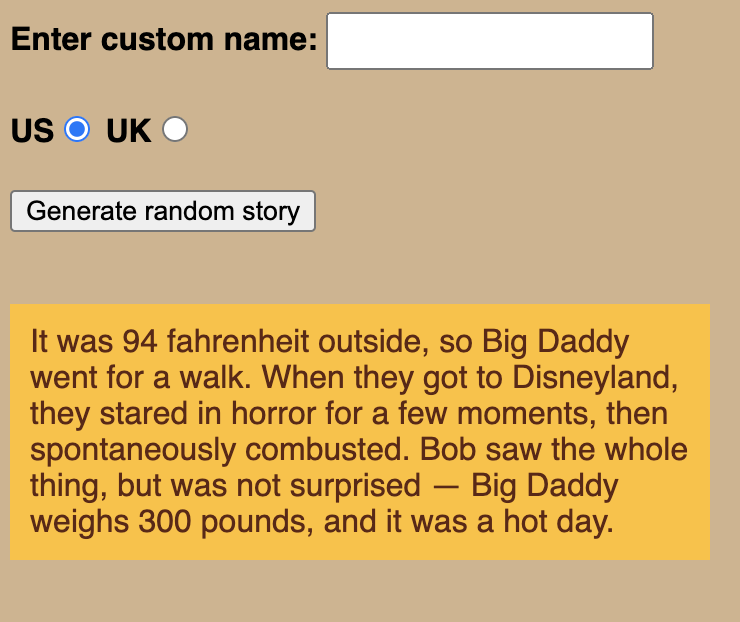
Silly Story Generator
Basic programming concepts and computational thinking. Learning the basics such as variables, procedural logic and loops.
Get silly
CSS & HTML
Using CSS and HTML together with images and links to build a splash page for Mozilla.
Feast Your Eyes
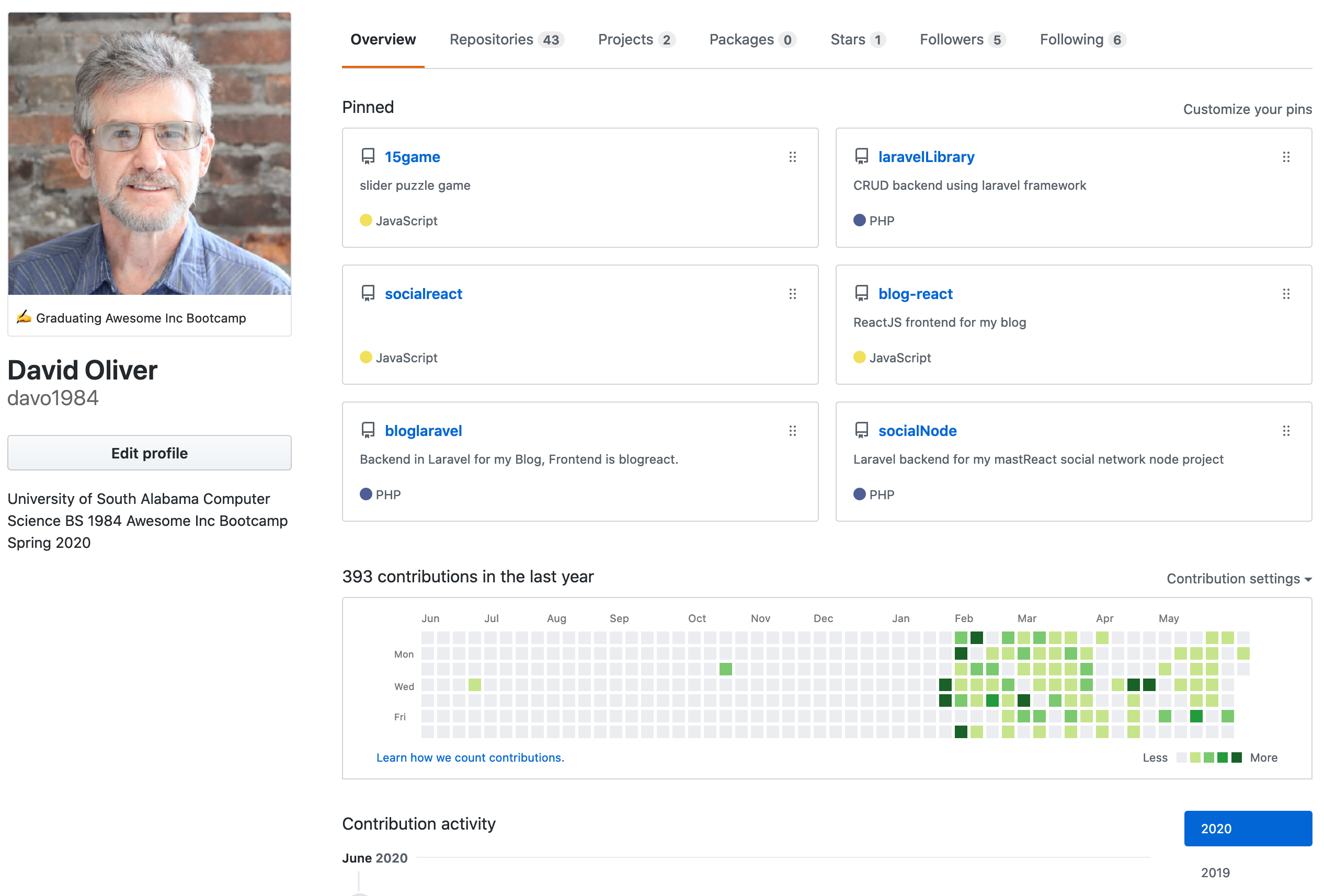
My Github Page
The code for all of these projects is on GitHub. Visit my page and see what I've done. None of them are truely finished, but I'm moving on to bigger, more complex projects.
GitHub